element-plus获取表格操作传来的值
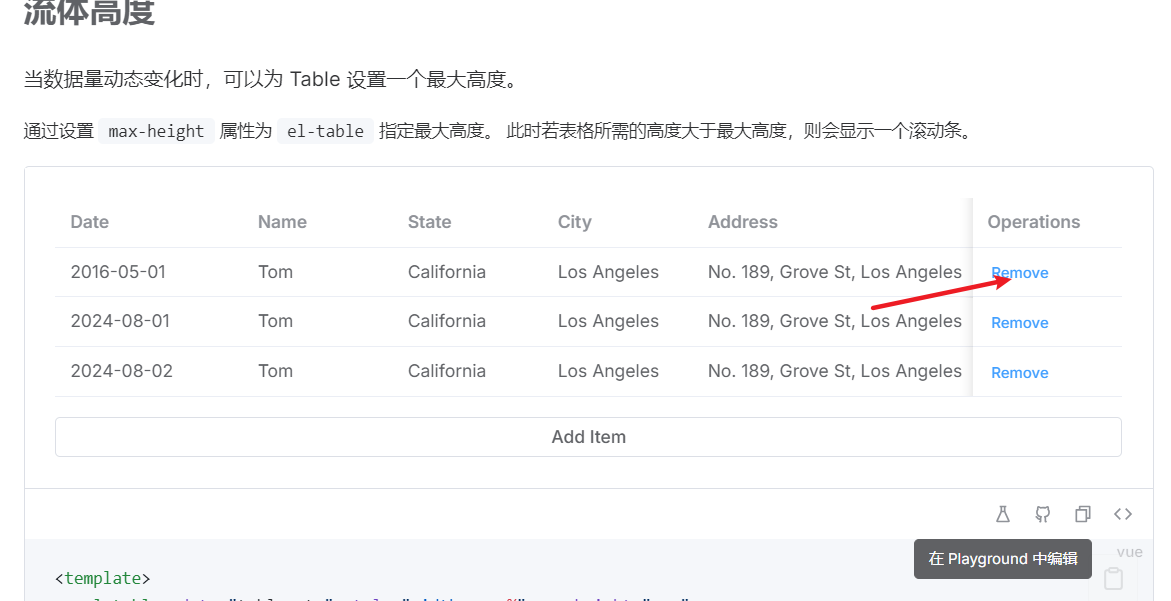
首先是官方的页面 https://element-plus.org/zh-CN/component/table.html
灵感来源:

在官方网站看到这个,就可以猜怎么传递数值
<template #default="scope">
<el-button
link
type="primary"
size="small"
@click.prevent="deleteRow(scope.$index)"
>
Remove
</el-button>那么这个#default="scope"中scope就应该是一个代替的,是数据
我们可以改成item获取试试
<template #default="item">
<el-button type="primary" @click="selectClass(item)">修改</el-button>
<el-button type="info">---</el-button>
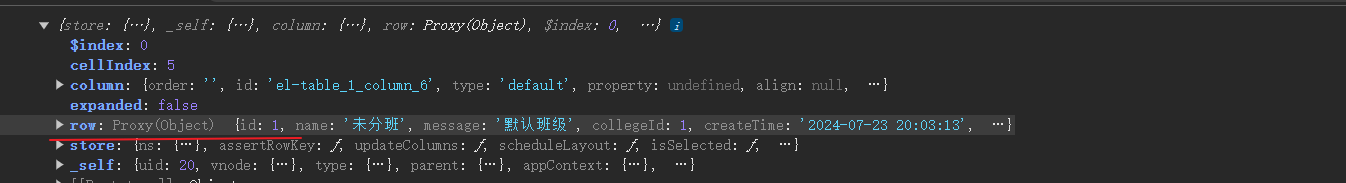
</template>可以看到传过了的值有索引和集合(或者什么,我们这里主要看row

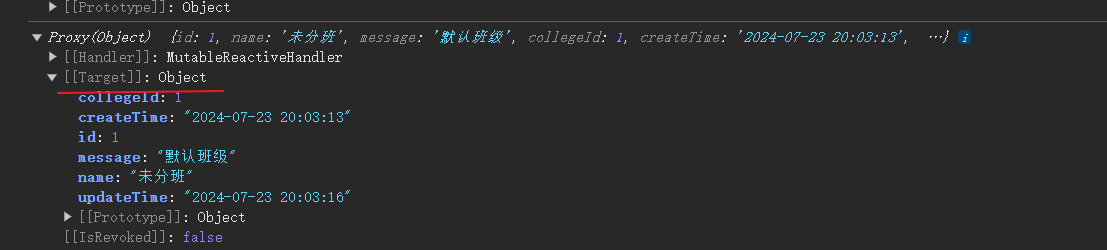
但是直接获取会出现Proxy(Object)
我们要的是里面的 Target

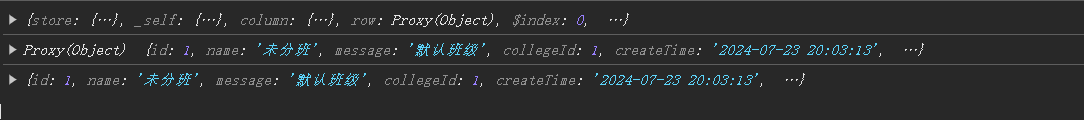
这个时候也许会想到js有处理json的,也许跟序列化有关(我并不很熟悉前端,要自行百度
JSON.parse(JSON.stringify(item.row))这样就解决了

element-plus获取表格操作传来的值
http://www.404np.com:8080/archives/1722438930955